Robodays
2009-04-17 / DK
Client
Robodays
by
shiftcontrol
Collaborators
Tags

Shiftcontrol was commissioned by RoboDays to help establish a platform about the history of 'robotics'. Shiftcontrol was commissioned by RoboDays to help establish a platform about the history of 'robotics'. Shown as an interactive wall in the SHARED ROBOTICS exhibition, a custom application seeks to explain who, where and when robotics happened.
The solution exists of three parts. The database; implemented as a wordpress blog living at sharedrobotics.com to signal 'collaboration' and communicate that this is not a curated selection‚ but merely a database we all can use to share our knowledge.

The interactive wall; implemented as a 4 by 1 meter multi-touch screen built on location in Brandts Kunsthall, providing 'a window into the history of robotics'. The data visualization app; living both in the browser and as a standalone on interactive wall, is designed to work in a 'single user mode' ‚ usually experienced when using the application online, or when you (are so lucky to) have the multi-touch wall to yourselves. In this mode, the application lets you divide its surface into separate spaces, each holding a content-plugin providing narrative means on their own (like the Map) or together with other Plugins (click a node on the Timeline to view images about it in the Slideshow plugin). Browsing in 'single user' mode, links from the application's startscreen can establish predefined Layouts for you‚ each designed to facilitate a certain browser experience. Due to the extreme size of the interactive wall (4 meters is a lot!) we also designed a 'multi user' mode, where the screen can be divided into two or more user-spaces, each containing an independent single user session. The application can also assume a 'passive mode' where an auto-pilot takes the observer on an automated ride through the data; following Time chronologically, a certain genre, a tour around the world , etc. In low activity periods this forms a nice 'robot cinema' experience, moving the wall back from its interactive touch screen appearance to a more TV like metaphor.

Visualizing the raw data from the blog entries makes trends and typologies appear, and makes for an interesting "primer", providing additional value to the visitor experience.
Magnus Kaslov provided the main content body ‚ and his focus on documenting robots in a cultural perspective creates a good contrasts to the popular models found in the film and sci-fi genres. On opening day, the collection featured 60 robots divided in 12 Categories and heavily tagged as to reveal evolution patterns and dependencies, shared aspects and principles ‚ yielding a deeper understanding of the relationships in the data.
For the design and development of the project, shiftcontrol teamed up with fellow Norwegian Tor Guttormsen and long time collaborator Marcin Ignac from CIID. Tor focused on the design and flex development of the Data visualization app and created the beautiful Map, Timeline and Relation plugins using the awesome Flare and Mercator libraries. Marcin developed the overall application architecture, the GUI skeleton and implemented TUIO multi-touch into Flare. Emil Kjaehr worked on the early multi-touch prototypes and helped configure the custom rackmount pc designed for powering the exhibition.
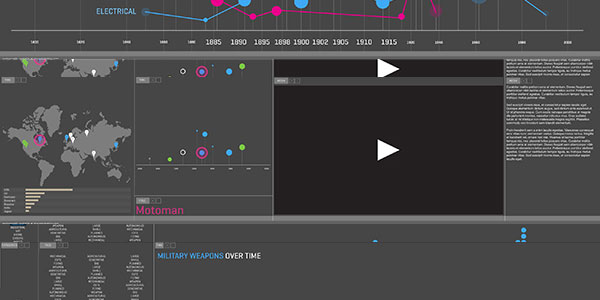
Here, some early design layouts:

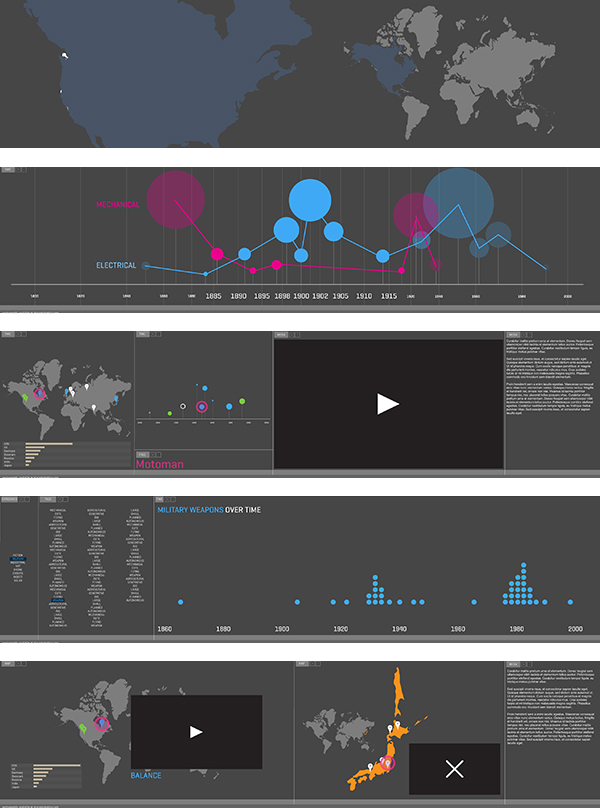
and one of the complete screen:
