Helsignør Kulturværft
2010-10-10 / DK
Client
Helsignør Kulturværft
by
shiftcontrol
Collaborators
Tags

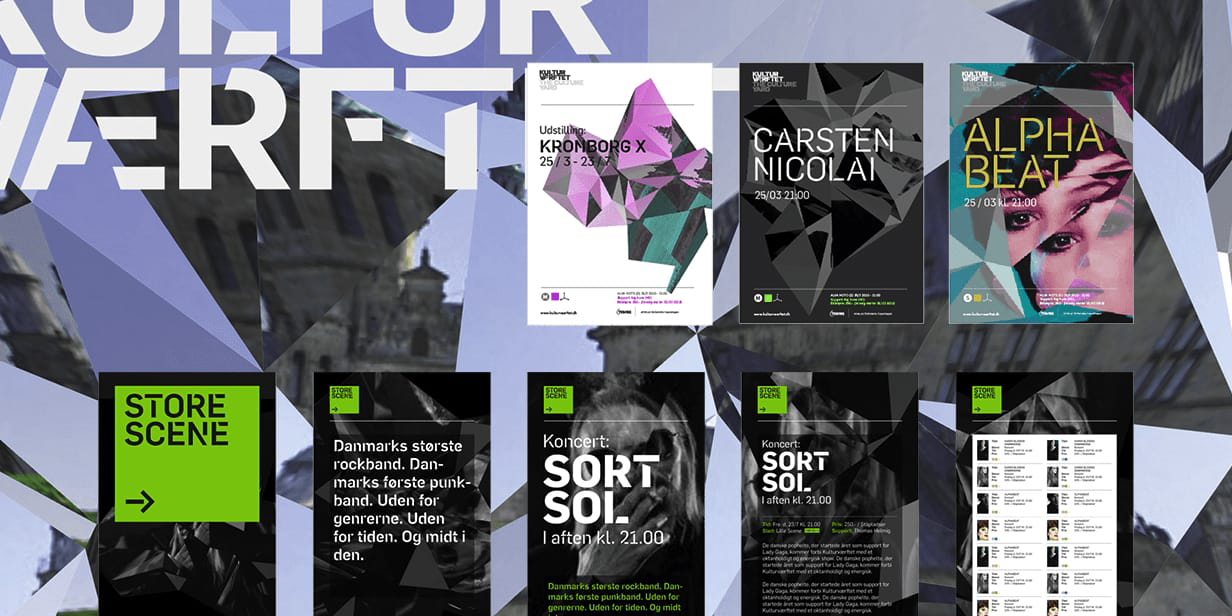
[AART]'s distinct architecture inspired a facet-based design; where the building facilitated a format in wich both activities inside- and outside the building could inspire and reflected each other. This principle became the guide line for a range of projects developed by Christian Leifelt and me over almost a year leading up to the opening 10th Oct. 2010 (101010). Key, for a design of an cultural institution - housing the main Library, Concert halls, Exhibition areas, a Museum and a Cafe/Resturant - was communicating open-ness and a honest intrest in the public: Half-completed lettering in a custom typography, audience reactive digital signage, touch-screens and a generally rough/rock-ish layout style helped create an identity where 'your presence matters' and a feeling of that "there is room for improvement - lets go!".

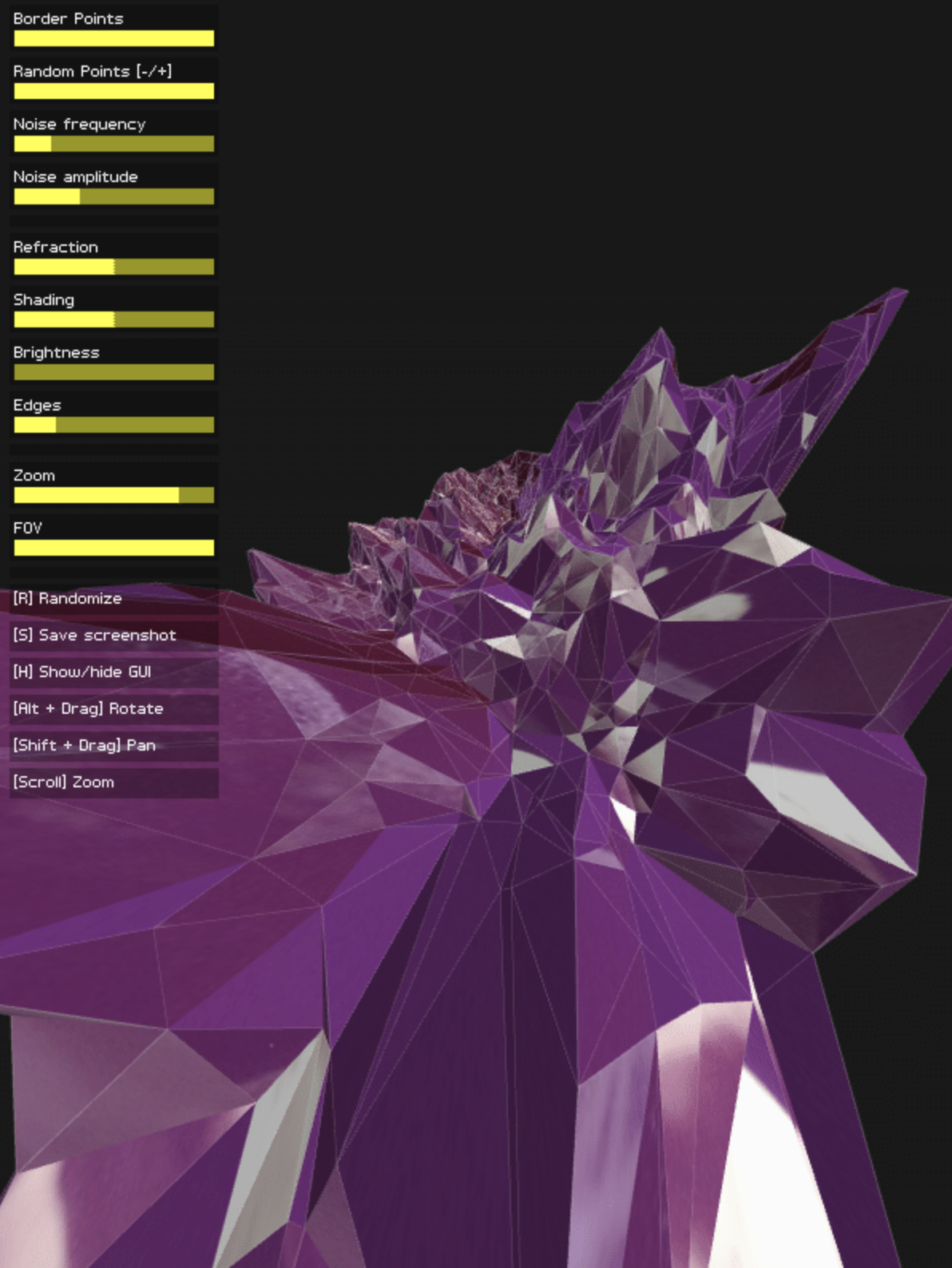
The everchanging nature of Culture asked for a equally dynamic visual expression, something we felt best could be ensured with a 'generative' and 'computational' design model. One of the first things we delivered was a LibCinder-based application, Prism.app, that investigated the visual potential of the facet-idea. Prism.app quicly became a key tool for the poster- and print-designs, so we added functionality to export the faceted imagees in high-res.

We decided to separate the design work into two tracks, with Christian focusing on Print, Typography and Web - and me on the overall concept and interactive signage. To ensure a generative

Working our way backwards, we (adviced by [Informations Teknik] selected single-touch screens from NEC (their Model P461 with 3M Touch) and the usual Mac Mini's. Combined, it would be a dependable, low profile setup. Atea won the tender, and installed 8 stations on selected locations around the buildings as well as two NEC P521's powered by a MacPro behind the reception counter. The P461's where mounted in portrait mode, the P521's side-by-side in landscape mode - with a combined resolution of 3840x1080px. [#TECH IMAGE#]
Adding a MS Kinect Camera to the P461's enabled us to design the signage over a series of 'zones': and communicate differently depending on wether the viewer was far- or near the screens. The position tracking (x, y, distance) also enabled gentle user-activated procedural distortions of the graphics. [#ZONE IMAGE#]
With the user-experience defined, integration was next. Key, was not to introduce additional labour (and thereby delays) related to keeping the Signage system up to date. As information-workflows for the Website was already defined and the Umbraco CMS was easy to extend we proposed to pull data from there (Event calendar, Content text and images). Kraftvaerk implemented a Signage Content-type and deviced a solution for publishing these as Playlists, either manually or automatically created on a Event's Location, Date, Target Audience, Priority etc. As Umbraco is .Net powered, using XML as the transfer format to our [Mono] powered Unity app was easy.
The main Signage application was built in the Unity game engine, mainly because of its immense graphical capabilities, but also for its extendability. We have three basic layers in the app: The auto-triangulating mesh that shows the (1080x1920px) images, the 2D GUI layer that shows event information, and another 2D top-level GUI layer that holds menus pluss interactive maps. Packaged in compliance with governmental standards, fully documented and nice to work with.
Before we selected the Kinect camera to drive the reactive graphics, our friends Magnus and Jens implemented OpenCV based image tracking in Unity (See sidebar) in pure C# 2.0 (based on the open-source EmguCV library) - enabling a cross platform fully contained solution. When we later decided to leverage the Kinect, Marcin built a small standalone app to do the tracking, and relayed data over to Unit via a UDP network socket. [#TRACKER#]
With all content-images being served from the Website, and situations where a Playlist could contain hundreds of full HD images, we hit a bottleneck in Unity's limited performance when loading assets at runtime. Marcin quickly wrote a C++ plugin to do the load and caching of image assets, and then pipe them from disk straight onto the Mesh texure through OpenGL. Works like a charm!

With the system now becoming increasingly decentralized, a small Monitor application was built to show system status, statistics and a quick app-restart routine. We implemented it as a small apache/php/sqlite app wrapped in a Cocoa Webview - using phpseclib to facilitate ssh connections to the machines. Coupled with Apple Remote Desktop (for deeper management jobs) it provides good overview for the client.
Lastly, it's worth mentioning that Kulturvaerftet's "open" view towards their mandate extends to the Signage screens too: For the many electronic arts and exhibitions they host, artists are welcomed to utilize this digital platform in their works.
Core Idea, Concept, Creative Direction, Project Management, System Architecture, Unity programming: Jørgen Skogmo Mesh deform, Triangulation, Prism.app, TexturePlugin, Kinect Tracker: Marcin Ignac Visual Co-design, Typography, Print work, Website: Christian Leifelt
Done while working as shiftcontrol, at CIID and completed as base.io, 2011.
